
- Chrome full page screenshot dev tools how to#
- Chrome full page screenshot dev tools pdf#
- Chrome full page screenshot dev tools install#
- Chrome full page screenshot dev tools zip file#
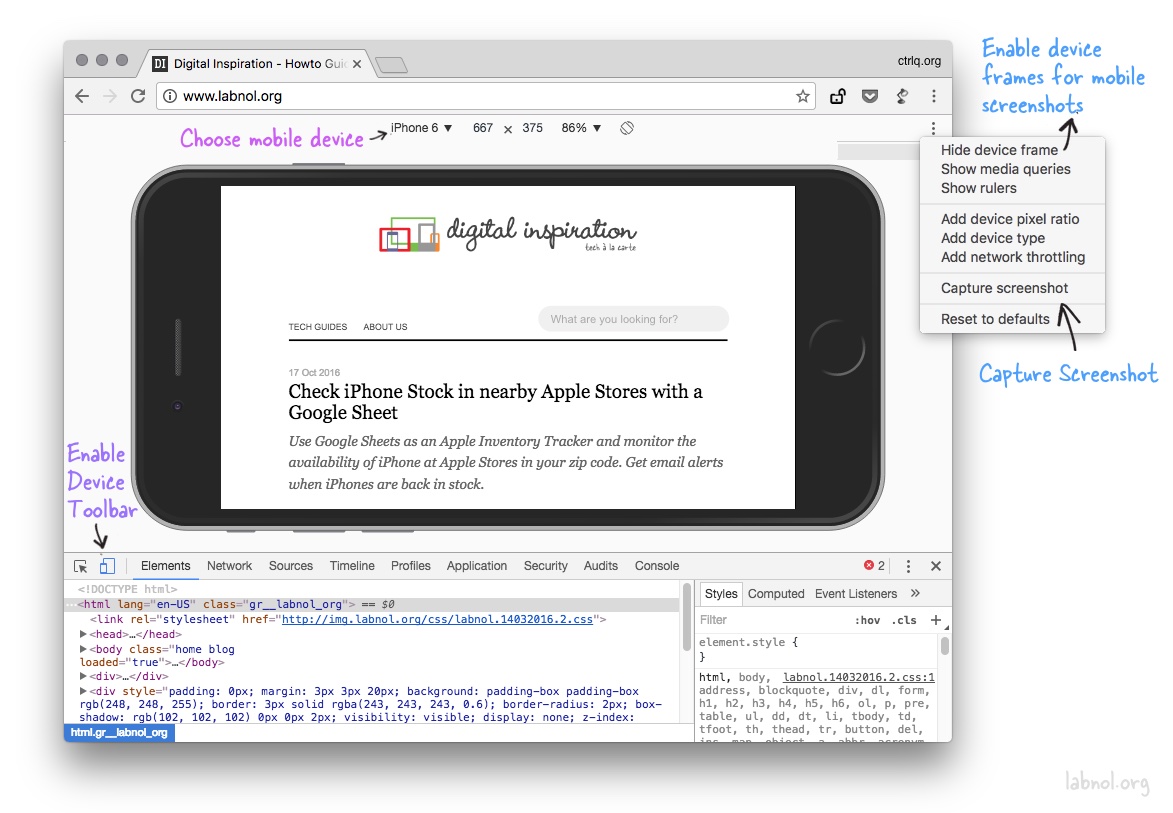
capture ful lsize screenshot via Chrome DevToolsĬhoose capture full size screenshot, hit ENTER. Search for screenshot in the list (type "screenshot" for instant results). StickPNG full page screenshot taken with Chrome DevToolsįirst inspect the page / open Chrome DevTools ( right click, INSPECT) Then open the command menu via the following shortcut: Cmd - Shift - P.
Chrome full page screenshot dev tools how to#
Scroll down to know how to capture such a full size screenshot in a snap.
Chrome full page screenshot dev tools pdf#
The PDF to PNG method is just something I did growing up, and it’s always been the makeshift approach, so it works in a pinch, even though it’s not perfect.It's easy to capture your screen via the usual keyboard commands on a Mac / PC.Īs a reminder, here are the basic options on a Mac:

Again, I’m partial to the Chrome developer tools menu as I don’t do something like this often, so an extension can feel like extra effort for little benefit, but something like Markup Hero is truly unique in that it offers a complete experience from start to finish. Mark up, share or download your screenshot in a new tab!Īt the end of the day, you just want a scrolling screenshot to better represent and share your full idea or vision for collaboration, so use whatever method is easiest to remember or access for you. Choose the “Scrolling Screenshot Tab” optionĤ. Open Markup Hero from the Extensions Menu at the top-right of Chromeģ.
Chrome full page screenshot dev tools install#
Install Markup Hero from the Chrome Web StoreĢ. In addition to that, you’ll be presented with a slew of editing tools to “mark up” your screenshot and subsequently share or download it.ġ. Once complete, Markup Hero will automatically open a new Chrome tab with your capture. In the dialog at the top-right of the screen, you’ll also see that the extension is doing its magic, so just wait for the green bar to finish filling up. Whatever page you’re looking to take a screenshot of will begin to scroll down on its own as Markup Hero captures it in sections. However, I do recommend you just take the PDF route if you’re worried about messing something up. I’m going to walk you through this step by step. If you’re a standard Chrome user or if you just use your Chromebook for everyday tasks and you’re not familiar with a complex set of tools, then don’t worry. Follow the on screen steps to convert your PDF into a PNG image! Use Chrome’s Built-In Developer ToolsĪnother interesting approach to scrolling screenshots on Chrome and Chrome OS is that of the developer tools menu.

Visit Cloud Convert and upload your PDF using the red “Select File” buttonĥ. Pretty easy method, but definitely odd, right?Ĥ. Go ahead and unpack it to see the results.
Chrome full page screenshot dev tools zip file#
After a short processing period (marked by a yellow label), a green “Download” button will appear.īecause your website or “scrolling screenshot” will take up multiple traditional “pages”, you’ll be downloading a zip file that contains multiple PNG images. Once you’ve injected your PDF into the web service, just click the big, red “Convert” button. There are some options here for the pixel density (PPI), height, width, and more so you can adjust that if you’d like before selecting a file, but in most cases, you’ll just want to leave it as is.


 0 kommentar(er)
0 kommentar(er)
